En Mailchimp template giver dig en ensartet opsætning af dine nyhedsbreve – hver gang. Det giver et professionelt indtryk af din virksomhed og letter dit arbejde med at sætte nyhedsbreve op. I denne artikel viser vi , hvordan du sætter et nyhedsbrev template op i Mailchimp. Følg med fra A-Z.

Start med en template fra Mailchimp
Dit nyhedsbrev program stiller sandsynligvis templates til rådighed, som du kan tage udgangspunkt i. På denne måde sparer du mange kliks, og du kan endnu hurtigere sætte en template op. Nu er dit næste nyhedsbrev snart på vej.
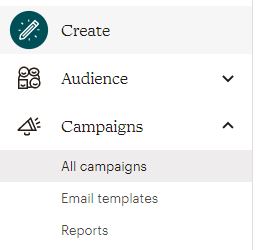
Gå ind under:
Campaigns → Email templates → Create template

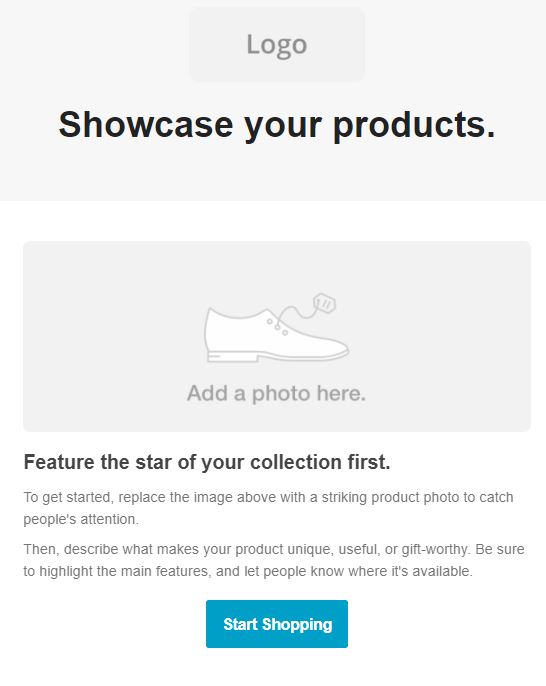
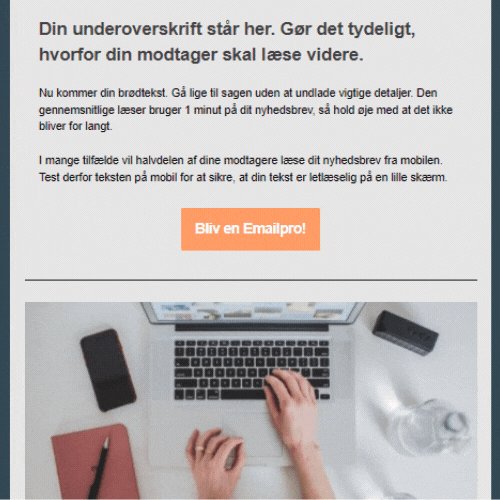
Du kan nu vælge et af Mailchimps eksisterende layouts. Vi har valgt den, som Mailchimp kalder ”Sell Products”, men du kan vælge den template, som passer bedst til dit nyhedsbrev.

Lav en flot header i din Mailchimp template
En header er det øverste af dit nyhedsbrev. Mange virksomheder vælger at placere deres logo i headeren for at skabe genkendelighed, men det er helt op til dig, om du ønsker at gøre dette.
Hold musen hen over logoet i templaten og vælg blyanten, som kommer frem. Du kan nu vælge ”replace” og uploade dit eget logo.

Brug altid en PNG-fil, hvis dit logo er fritlagt. Er dit logo ikke fritlagt, kan du bruge en JPG-fil. Tilpas logoets størrelse ved at bruge slideren i venstre side, hvor du kan justere billedets størrelse fra 10-100%.
Mailchimp kommer med en advarsel, hvis dit billede er for stort. Fiks det ved at følge Mailchimps vejledning, eller ved at uploade et mindre logo.
Indsæt et view-this-email-in-your-browser link
Denne tekst kender du sikkert fra headeren fra e-mails i din egen indbakke. Dette link viser dit nyhedsbrev i browseren.
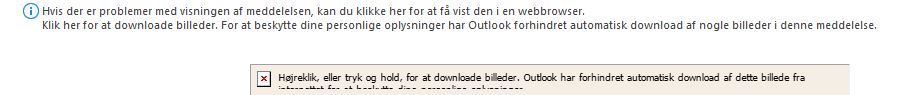
Mange udbydere anbefaler at inkludere dette link i nyhedsbreve, da mange e-mail klienter (f.eks. Outlook) ikke automatisk downloader billederne i dit nyhedsbrev. Modtageren vil derfor kun se hvide boks med et lille rødt kryds i stedet for dine billeder, medmindre han eller hun højreklikker på et billede og vælger ”download billeder”. Alle billeder vil nu blive downloadet og vist.

Af samme grund anbefales det, at du inkluderer tekst i dine nyhedsbreve, så modtageren kan identificere, hvad de handler om, og om han eller hun vil downloade dine billeder.
OBS:
Undlad udelukkende at have tekst på billeder, eller at bruge billeder som call-to-action knapper. De er, ligesom de øvrige billeder, kun synlige, hvis din modtager downloader billederne, og det kan du ikke være sikker på, at din modtager gør.
Sådan tilføjer du et ”view in your browser” link
Indsæt en tekstboks ved at trække en tekstblok ind i din template. Placér den lige over dit logo. Hold musen over tekstblokken og vælg den lille blyant for at redigere.
Skriv en passende tekst for eksempel ”Kan du ikke se billederne? Klik her.”
Du skal nu arbejde med teksten ude til højre med tekstredigeringsværktøjet.
- Markér teksten og vælg linkikonet
- Vælg ”web address” og indsæt teksten *|ARCHIVE|*
- Vælg ”Save & Close”

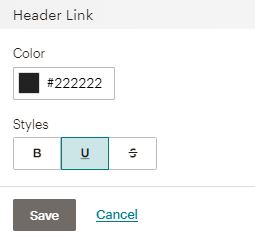
Sådan ændrer du linkfarven
- Vælg ”Style”
- Vælg ”Header”
- Scrolle ned under ”Header Link”
- Indsæt farvekoden
- Vælg ”Save”

Indsæt dine brandfarver i din Mailchimp template
Du har sikker nogle farver, som du altid bruger, også kaldet brandfarver. Det er med andre ord udvalgte farver, som du bruger til at understøtte din virksomheds brandidentitet, og som bidrager til at skabe genkendelighed på tværs af dine platforme. Du vil typisk bruge 2-3 farver i din nyhedsbrev template, som du også bruger på din hjemmeside.
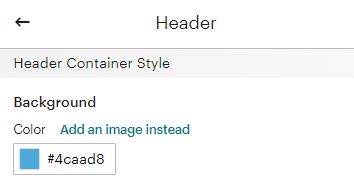
Sådan vælger du farve for headeren
- Vælg ”Style”
- Vælg ”header”
- Angiv ”Background Color”
- Vælg ”Save”

I samme skærmbillede kan du vælge ”Padding top” og Padding bottom”. Her justerer du luften omkring elementerne i din header. Vi har angivet 12 px i både top og bund i dette eksempel.
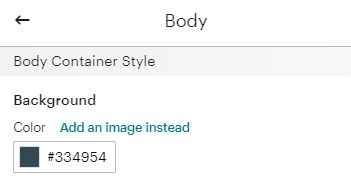
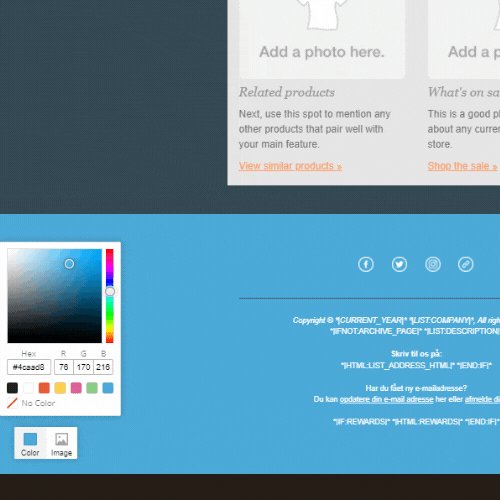
Sådan angiver du baggrundsfarven (Body)
Her: Den mørkeblå farve
- Vælg ”Style”
- Vælg ”body”
- Angiv ”Background Color”
- Vælg ”Save”

Sådan angiver du baggrundsfarven på selve e-mailen (Body Interior Style)
Her: Den lysegrå farve
- Vælg ”Style”
- Vælg ”body”
- Scroll ned under Body Interior Style
- Angiv ”Background Color”
- Vælg ”Save”

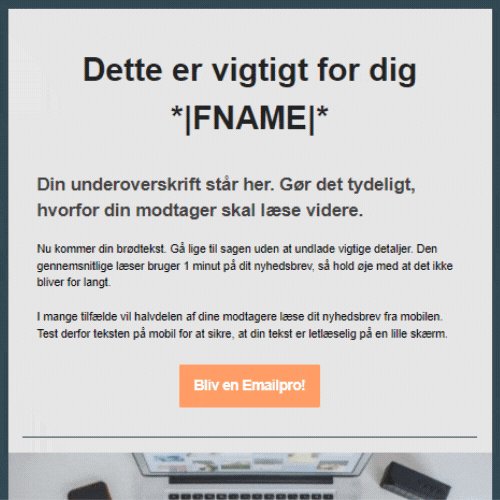
Indsæt tekst i din Mailchimp template
Vi har valgt at bruge en tekstboks for at få mere luft omkring vores tekst. Gå ind under ”Blocks” i højre side og træk en tekstboks (Boxed Text) ind i templaten, hvor den skal være.

Markér tekstboksen og vælg ”Style” i højre side. Angiv nu din baggrundsfarve under ”Container style”.

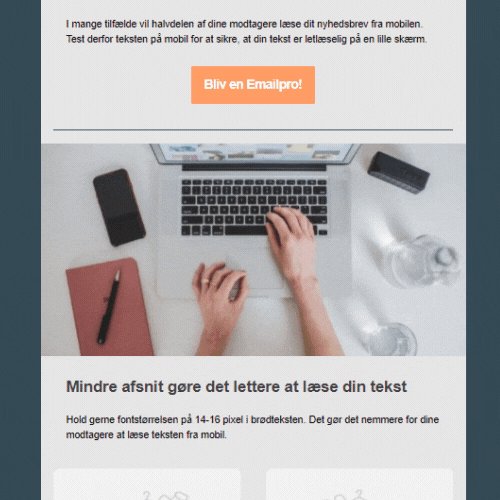
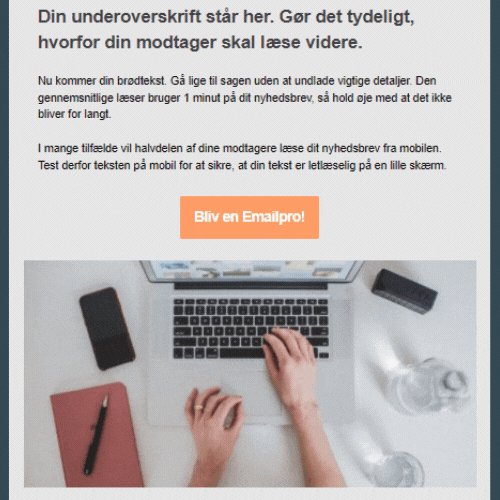
Vi har valgt også at lave en underoverskrift i denne e-mail. Det kan hjælpe din læser med at gå ombord i dit nyhedsbrev, hvis både over- og underoverskrift fanger hans eller hendes opmærksomhed.
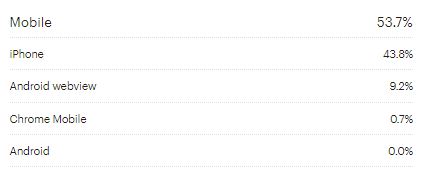
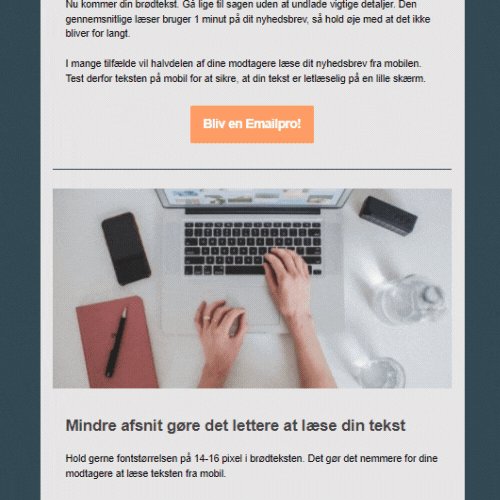
Du kan forvente, at ca. halvdelen af dine modtagere læser dit nyhedsbrev på mobiltelefonen. Vi vil derfor anbefale, at du bruger en fontstørrelse på 14-16 pixel.

Nyhedsbrevsmodtagere bruger gennemsnitligt 52 sekunder på at læse et nyhedsbrev. Gør derfor ikke teksten unødigt lang eller tung at læse, og del den gerne op i flere afsnit eller med ”luft” i teksten.
Justér knappen i din Mailchimp template
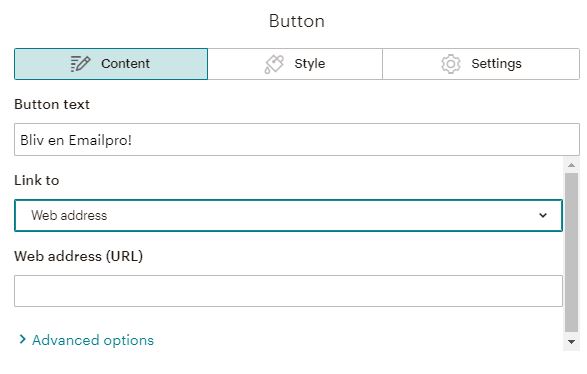
Træk en knap ind i din template. Markér elementet og indsæt din call-to-action tekst under ”Button text”. Indsæt linket (din URL) under Web address. Vil du i stedet linke til en fil kan du vælge ”File” i drop down menuen.

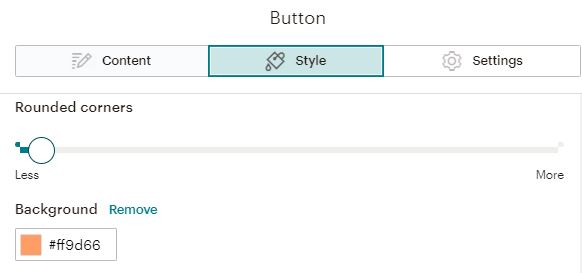
Gå ind i næste fane ”Style” for at angive knap-farve. Her vælger du også, om hjørnerne på dine knapper skal være afrundede. Brug slideren til at angive, hvor runde dine hjørner skal være.

Skal alle dine knapper være ens? Vælg ”Apply to all existing Botton blocks” i bunden.
Afslut ved at vælge “Save & Close.
Gør dit nyhedsbrev indbydende med billeder
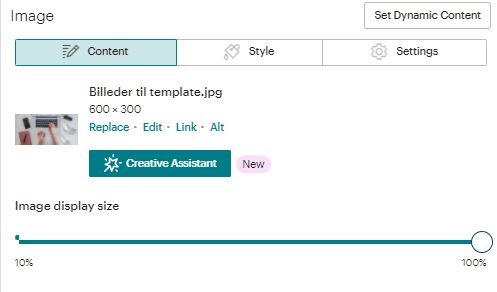
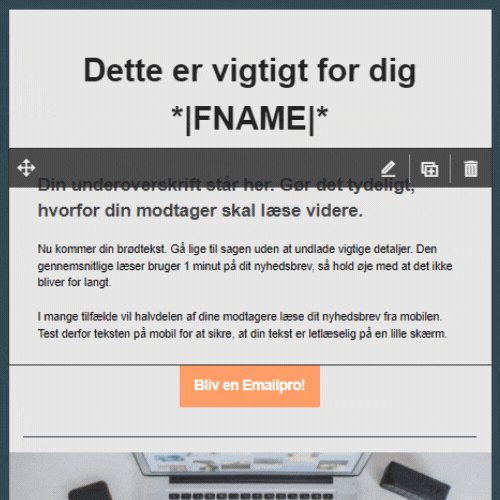
Billeder understøtter dit budskab og gør det ”lettere” at læse dit nyhedsbrev. Vælg en billedblok i højre side og ”træk” den ind på plads i din templaten. Brug det lille ikon med pilene til at flytte et element op eller ned i dit nyhedsbrev. Prøv dig frem og find den bedste placering.
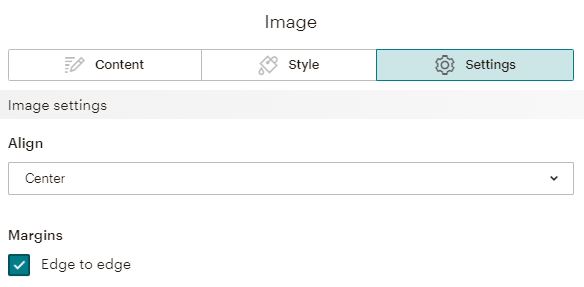
Foretrækker du, at billedet fylder hele pladsen ud? Markér billedet og vælg fanen ”Settings” i højre side. Vælg nu ”Edge to edge” under ”Margins”.


Arbejd hurtigere ved at dublere elementer
Vil du bruge samme element flere gange, så kan du dublere elementer ved at klikke på det lille ikon med +’et.
Vi har brugt denne funktion til at kopiere vores tekstboks. På denne måde kan vi hurtigt lave flere tekstblokke med samme opsætning såsom font, fontstørrelse, farver etc.

Skab luft med en divider
Ekstra luft eller måske en streg til at afsnitsopdele er ofte godt givet ud. Den hjælper din læser med at trække vejret inden næste afsnit og bemærke, at teksten ændrer sig.

Når du markerer divideren kan du justere dens tykkelse, samt hvor meget luft (padding) der skal være omkring den. Vi har valg en divider på 1 pixel i dette eksempel med en padding på 18 pixel, både i top og bund.
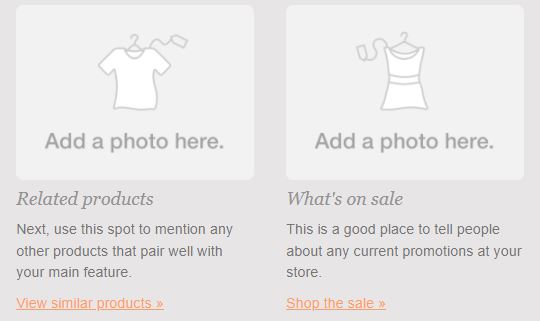
Vis produkter i dit nyhedsbrev
Produkterne her har vi ”genbrugt” fra Mailchimps oprindelige template. Det eneste, vi har ændret, er linkfarven. Dén justerer du under fanen ”Style”. Vælg ”Body” og scroll ned til ”Body Link Color”. Angiv din link-farve. Afslut med ”Save”.

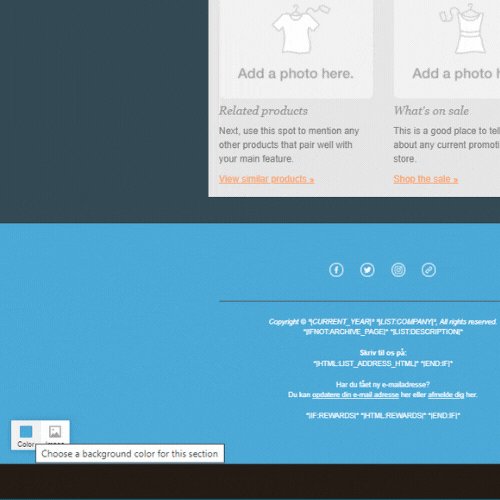
Justér footeren i din Mailchimp template
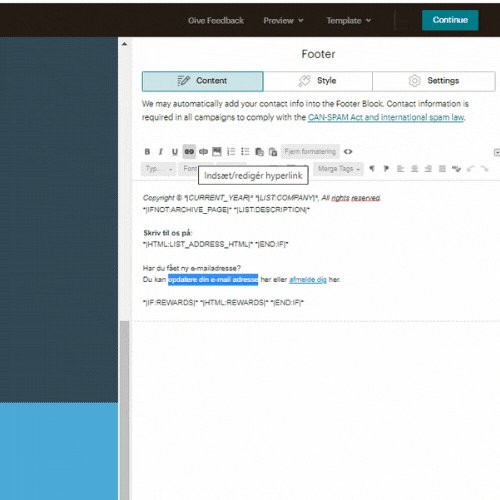
Hold musen over dine footer. Ude til venstre kan du nu se en farveboks. Klik i boksen for at ændre footerens farve. Oversæt derefter teksten i din footer.

Denne tekst behøver du ikke oversætte:
Copyright © |CURRENT_YEAR| |LIST:COMPANY|, All rights reserved.
|IFNOT:ARCHIVE_PAGE| |LIST:DESCRIPTION|
Den består af merge tags, som Mailchimp udfylder på baggrund af dine kontooplysninger.
Denne tekst er Mailchimps logo:
|IF:REWARDS| |HTML:REWARDS| |END:IF|
Har du en betalingskonto, kan du fravælge at vise Mailchimps logo i dine e-mails.
- Gå ind under Style
- Vælg referral Badge
- Deaktivér Badge

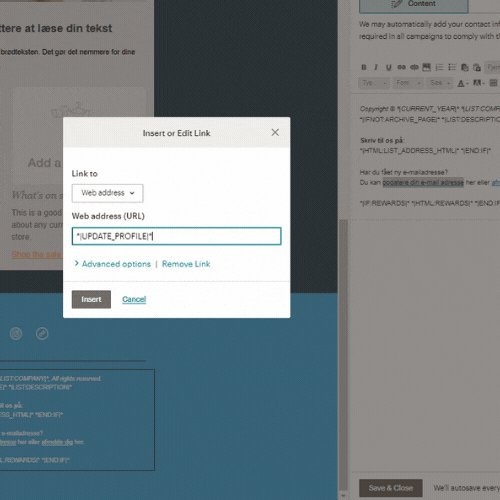
Indsæt altid et link i footeren, hvor modtageren kan opdatere sin mailadresse med link-teksten *|UPDATE_PROFILE|*.
Brug *|UNSUB|* til også at lave et lovpligtigt afmeldingslink.

Dette er såkaldte merge tags, og de indsættes som almindelige links i tekstredigeringsværktøjet.
Har du brug for hjælp?
Udfyld formularen og modtag 12 nemme tips til Mailchimp.